Spice Up Your Salesforce Flow With Custom Icons
ARE YOU A DEVELOPER LOOKING TO MAKE YOUR SALESFORCE FLOWS MORE VISUALLY APPEALING? HERE’S A SIMPLE WAY TO ADD A CUSTOM ICON TO YOUR INVOCABLE METHODS!
Instead of using the default icon, you can pick any icon from the Salesforce Lightning Design System (SLDS) library. Finding them is easy, just google “SLDS icons” and find the one you like to use in your Salesforce Flow.
How To Do It:
Setting up custom icons in Salesforce Flows is easy. All you need to do is the flowing. Set the IconName Attribute: Use the iconName attribute in the InvocableMethod annotation to specify your icon.
For Standard Icons: Use the format slds:category:name.
@InvocableMethod(label='Example' iconName='slds:standard:collection_variable')
For Custom Icons: Upload your custom SVG as a static resource and reference it.
@InvocableMethod(label='Example' iconName='resource:custom:custom21')
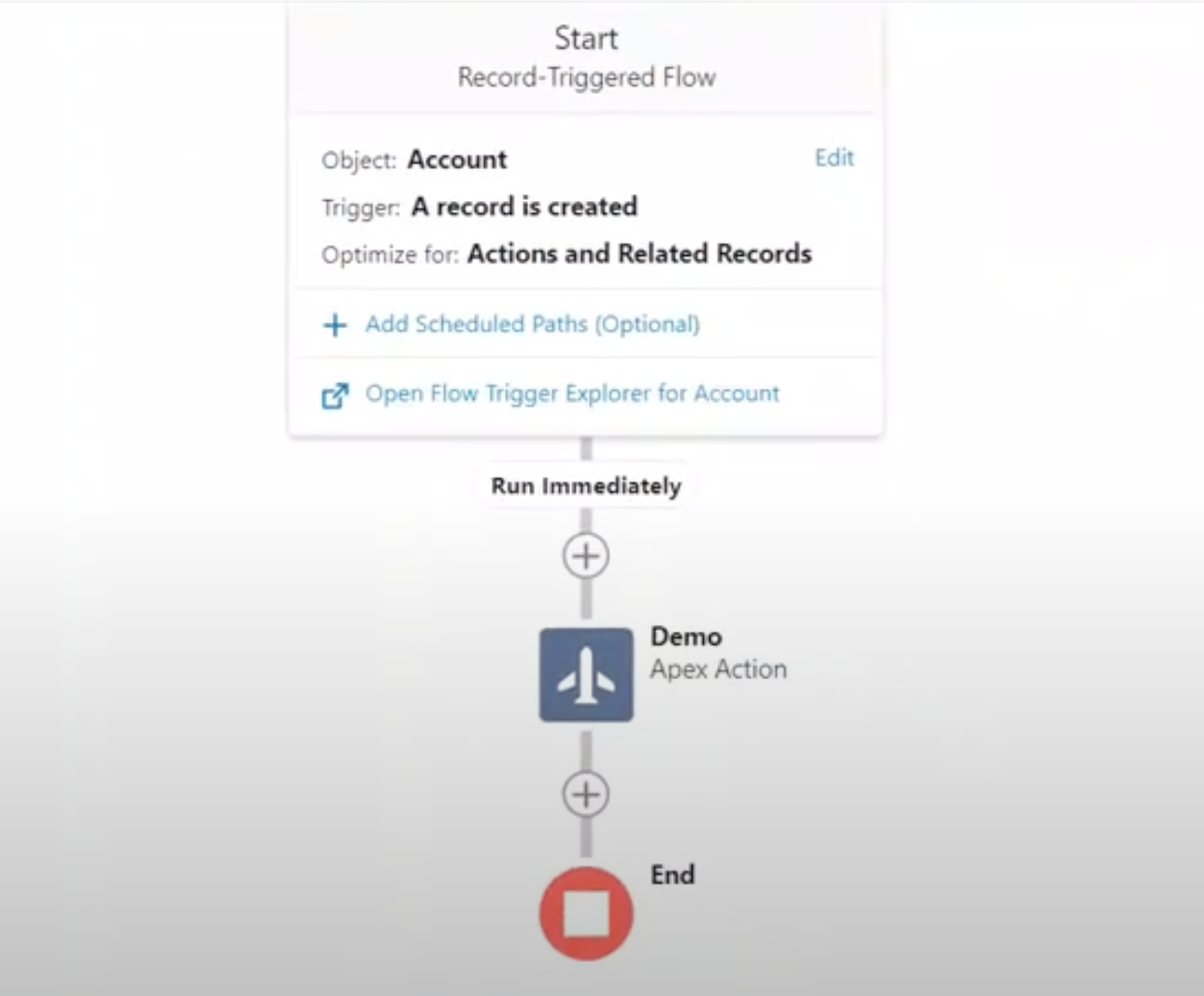
Result
After adding the iconName in the InvocableMethod annotation in the Salesforce Flow this is the result you will get.
Customizing the appearance of your invocable methods not only enhances the visual appeal but also makes the Flow more intuitive and engaging for admins.
By using unique icons, you can quickly convey the purpose or category of an action, helping users navigate and understand the Flow more easily.
Additionally, having a personalized touch can make your Salesforce environment feel more tailored to your organization’s needs.
This simple change can make your Flows look much better and help your admin focus on building them.
Give it a try and see the difference it makes!
Originally published on Salesforce Monday
About codeSTREETS
codeSTREETS is a Registered Partner of Salesforce, with the HQ in Amsterdam, The Netherlands, and the Salesforce Center of Enablement in Skopje, North Macedonia.
If you want more information on how codeSTREETS can support your Salesforce Automation needs, contact us at contact@codeSTREETS.com.
Alternatively, you can read more about the Salesforce Services codeSTREETS delivers on our site.